777788888888管家婆,2025年正版資料免費最新版本,2025精準資料大全免費,2025澳門正版免費資本車真相,7777788888管家婆老家,2025港資料免費大全,2025新門正版免費資本,777788888888精準,2025年天天彩資料大全,2025年澳門正版免費資本車,2025年最新免費資料大全,2025年正版資料免費下載入口,2025全年免費資料大全,2025新門正版免費資料,2025正版資料免費查詢,7777888888免費四肖,2025新奧天天彩免費全,2025新澳歷史記錄查詢結果,2025年正版資料大全,新奧2025年天天開好彩,2025全年免費資料開獎結果,2025天天開好彩免費大全,2025新奧天天開好彩開獎結果,2025年最新資料大全官網入口,香港資料免費長期公開,2025年澳門正版免費本,2025天天免費正版資料,管家婆三期必開一期精準預測,2025今晚開獎結果開獎記錄,2025全年免費資料大全開獎結果,2025年新奧免費正版,2025年最新免費資料下載,2025新門正版免費資本大全,新2025新奧原料免費,2025年新奧正版免費_,2025全年免費資料大全下載,2025年天天彩資料大全最新版,77777888888免費四肖,2025年免費資料大全下載入口,2025最新資料免費大全,7777788888王中新版,新奧今天最新準確消息,2025年正版資料免費下載官網,7777788888精準傳真解析,2025最全免費資料大全,2025年新奧正版免費_五點來料,2025年天天免費資料,77778888鳳凰管家,免費資料正版資料大全,77777888888免費4肖真相,2025全年免費資料開獎結果,77777888888免費管家,2025新門正版免費資本,2025年正版資料免費最新版本,2025年新奧正版免費_五點來料,2025年天天開彩免費大全,7777788888管家婆老家,2025港資料免費大全,2025全年免費資料大全開獎結果,2025年天天免費資料,2025新澳天天正版免費觀看,2025天天免費正版資料,2025港彩開獎歷史記錄,7777788888管家婆老家鳳凰,77777788888王中王正版,2025年正版資料免費下載入口,管家和100管家婆中獎概率,77777788888免費四肖,2025最新免費資料大全,2025新澳內部爆料最新消息,2025年免費資料大全最新版本,新奧2025天天開好彩,2025年正版資料大全,777788888888管家婆,2025精準資料大全免費,7777788888管家婆鳳凰網查一下云間玉箭,2025年新奧正版免費_
2025新澳門天天免費廈門,77777788888王中王,2025正版資料免費查詢,2025年最新免費資料大全,2025年正版資料大全下載,2025全年免費資料大全,7777788888管家婆鳳凰網,2025澳門精準資料大全,香港資料免費長期公開,2025新澳歷史記錄查詢結果,2025年新奧免費正版,2025澳門正版掛牌完整,2025最全免費資料大全,2025港彩開獎結果查詢今天,77777888888免費管家官方下載,7777788888管家婆最新版本更新內容,2025年免費資料大全下載入口,777788888王中王免費特色,2025正版免費資料查詢,2025新奧天天開好彩開獎結果,7777788888新王中王彩,2025精準資料天天免費,777788888管家婆百度一下,正版資料全年免費公開軟件,香港綜合出號走勢,新奧2025今晚開獎資料,新奧精準數(shù)據免費開放,免費資料正版資料大全,77777788888王中王2024年,新奧今天最新準確消息,2025年澳門歷史記錄查詢,新澳2025正版免費資源合法嗎,7777888888免費四肖揭秘,2025最新免費資料,2025港澳資料免費大全,2025新澳門查詢結果,鐵算算盤4887開獎資料,新奧彩4949最新版本更新內容,600圖庫資料大全2025,2025澳門掛牌正版掛牌,2025開獎結果記錄查詢,2025最新免費資料正版,2025年正版資料免費最新,2025新資料免費大全,2025新澳天天彩免費粒303,7777788888最新的管家婆,2025精準資料免費公開,澳門管家婆100%精準,7777788888免費4肖,新澳門2025,2025澳門精準資枓大全,2025新澳門黃大仙,2025新澳精準資料大全,2025新澳門精準免費大全,新澳全年免費資料大全,2025年天天彩免費資料,2025澳門精準正版免費大全,2025新奧正版資料免費,2025新澳精準資料免費,2025新澳精準正版資料,2025新澳正版資料最新更新,新奧天天精準資料大全,2025新澳資料大全免費,2025正版資料免費公開,新澳2025正版免費資料,2025新澳精準資料免費提供下載,新奧長期免費資料大全,新澳新澳門正版資料,2025新澳正版免費資料大全,新奧精準免費資料提供,新澳精選資料免費提供新澳精準資料免費提供網,新澳精準資料免費提供網,新澳正版資料免費提供,2025澳門天天開好彩大全46期,新奧最快最準免費資料,新澳正版資料免費大全,2025新奧精準正版資料,2025年新奧正版資料免費大全,新澳準資料免費提供,新澳資料免費精準期期準,2025新澳資料免費大全,2025全年資料免費大全,2025新澳最快最新資料,2025新澳正版免費資料,新澳今天最新免費資料,新澳今天最新資料2025,2025新奧精準資料免費大全,2025澳門今晚開獎號碼多少,新奧今晚平特一肖,2025澳門今晚開特馬開,2025年新澳門全年免費,2025年新澳最精最準正版免費,一肖一碼今晚資料大全,2025今晚澳門特馬開什么碼,2025澳門最準一肖一碼,2025澳門今晚開獎結果,香港馬會今晚開獎結果,香港開獎最快開獎記錄,香港王中王開獎結果一肖中特,香港開獎+澳門開獎資料,香港今晚4777777開獎結果,香港免費大全資料大全,看香港精準資料免費公開,香港特馬資料王中王,王中王王中王免費資料大全一,澳門王中王100%期期準,王中王精準資料期期中免費
348期:澳門天天好彩正版掛牌更多

|
348期 | |
|---|---|---|
| 掛牌 | 42 | |
| 火燒 | 虎 | |
| 橫批 | 正冠李下 | |
| 門數(shù) | 03,05 | |
| 六肖 | 牛雞豬羊猴蛇 | |
澳門精華區(qū)
香港精華區(qū)
- 348期:【貼身侍從】必中雙波 已公開
- 348期:【過路友人】一碼中特 已公開
- 348期:【熬出頭兒】絕殺兩肖 已公開
- 348期:【匆匆一見】穩(wěn)殺5碼 已公開
- 348期:【風塵滿身】絕殺①尾 已公開
- 348期:【秋冬冗長】禁二合數(shù) 已公開
- 348期:【三分酒意】絕殺一頭 已公開
- 348期:【最愛自己】必出24碼 已公開
- 348期:【貓三狗四】絕殺一段 已公開
- 348期:【白衫學長】絕殺一肖 已公開
- 348期:【滿目河山】雙波中 已公開
- 348期:【寥若星辰】特碼3行 已公開
- 348期:【凡間來客】七尾中特 已公開
- 348期:【川島出逃】雙波中特 已公開
- 348期:【一吻成癮】實力五肖 已公開
- 348期:【初心依舊】絕殺四肖 已公開
- 348期:【真知灼見】7肖中特 已公開
- 348期:【四虎歸山】特碼單雙 已公開
- 348期:【夜晚歸客】八肖選 已公開
- 348期:【夏日奇遇】穩(wěn)殺二尾 已公開
- 348期:【感慨人生】平特一肖 已公開
- 348期:【回憶往事】男女中特 已公開
- 348期:【瘋狂一夜】單雙中特 已公開
- 348期:【道士出山】絕殺二肖 已公開
- 348期:【相逢一笑】六肖中特 已公開
- 348期:【兩只老虎】絕殺半波 已公開
- 348期:【無地自容】絕殺三肖 已公開
- 348期:【涼亭相遇】六肖中 已公開
- 348期:【我本閑涼】穩(wěn)殺12碼 已公開
- 348期:【興趣部落】必中波色 已公開
【管家婆一句話】

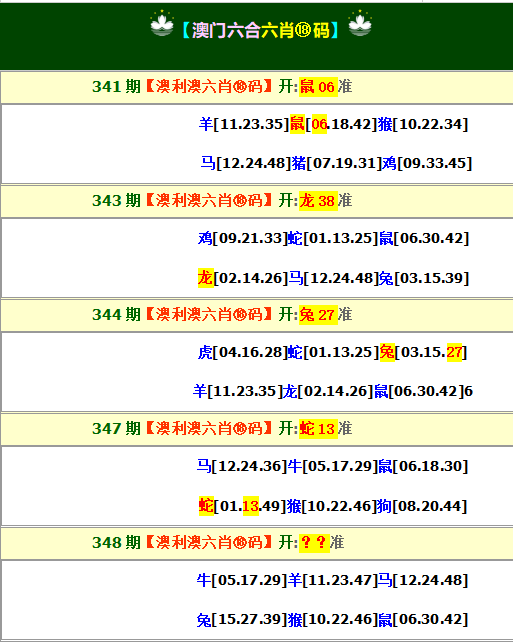
【六肖十八碼】

【六肖中特】
【平尾心水秘籍】
澳門正版資料澳門正版圖庫
- 澳門四不像
- 澳門傳真圖
- 澳門跑馬圖
- 新掛牌彩圖
- 另版跑狗圖
- 老版跑狗圖
- 澳門玄機圖
- 玄機妙語圖
- 六麒麟透碼
- 平特一肖圖
- 一字解特碼
- 新特碼詩句
- 四不像玄機
- 小黃人幽默
- 新生活幽默
- 30碼中特圖
- 澳門抓碼王
- 澳門天線寶
- 澳門一樣發(fā)
- 曾道人暗語
- 魚躍龍門報
- 無敵豬哥報
- 特碼快遞報
- 一句真言圖
- 新圖庫禁肖
- 三怪禁肖圖
- 正版通天報
- 三八婆密報
- 博彩平特報
- 七肖中特報
- 神童透碼報
- 內幕特肖B
- 內幕特肖A
- 內部傳真報
- 澳門牛頭報
- 千手觀音圖
- 夢兒數(shù)碼報
- 六合家寶B
- 合家中寶A
- 六合簡報圖
- 六合英雄報
- 澳話中有意
- 彩霸王六肖
- 馬會火燒圖
- 狼女俠客圖
- 鳳姐30碼圖
- 勁爆龍虎榜
- 管家婆密傳
- 澳門大陸仔
- 傳真八點料
- 波肖尾門報
- 紅姐內幕圖
- 白小姐會員
- 白小姐密報
- 澳門大陸報
- 波肖一波中
- 莊家吃碼圖
- 發(fā)財波局報
- 36碼中特圖
- 澳門男人味
- 澳門蛇蛋圖
- 白小姐救世
- 周公玄機報
- 值日生肖圖
- 鳳凰卜封圖
- 騰算策略報
- 看圖抓碼圖
- 神奇八卦圖
- 新趣味幽默
- 澳門老人報
- 澳門女財神
- 澳門青龍報
- 財神玄機報
- 內幕傳真圖
- 每日閑情圖
- 澳門女人味
- 澳門簽牌圖
- 澳六合頭條
- 澳門碼頭詩
- 澳門兩肖特
- 澳門猛虎報
- 金錢豹功夫
- 看圖解特碼
- 今日閑情1
- 開心果先鋒
- 今日閑情2
- 濟公有真言
- 四組三連肖
- 金多寶傳真
- 皇道吉日圖
- 澳幽默猜測
- 澳門紅虎圖
- 澳門七星圖
- 功夫早茶圖
- 鬼谷子爆肖
- 觀音彩碼報
- 澳門不夜城
- 掛牌平特報
- 新管家婆圖
- 鳳凰天機圖
- 賭王心水圖
- 佛祖禁肖圖
- 財神報料圖
- 二尾四碼圖
- 東成西就圖
- 12碼中特圖
- 單雙中特圖
- 八仙指路圖
- 八仙過海圖
- 正版射牌圖
- 澳門孩童報
- 通天報解碼
- 澳門熊出沒
- 鐵板神算圖
澳門正版資料人氣超高好料
澳門正版資料免費資料大全
- 殺料專區(qū)
- 獨家資料
- 獨家九肖
- 高手九肖
- 澳門六肖
- 澳門三肖
- 云楚官人
- 富奇秦準
- 竹影梅花
- 西門慶料
- 皇帝猛料
- 旺角傳真
- 福星金牌
- 官方獨家
- 貴賓準料
- 旺角好料
- 發(fā)財精料
- 創(chuàng)富好料
- 水果高手
- 澳門中彩
- 澳門來料
- 王中王料
- 六合財神
- 六合皇料
- 葡京賭俠
- 大刀皇料
- 四柱預測
- 東方心經
- 特碼玄機
- 小龍人料
- 水果奶奶
- 澳門高手
- 心水資料
- 寶寶高手
- 18點來料
- 澳門好彩
- 劉伯溫料
- 官方供料
- 天下精英
- 金明世家
- 澳門官方
- 彩券公司
- 鳳凰馬經
- 各壇精料
- 特區(qū)天順
- 博發(fā)世家
- 高手殺料
- 藍月亮料
- 十虎權威
- 彩壇至尊
- 傳真內幕
- 任我發(fā)料
- 澳門賭圣
- 鎮(zhèn)壇之寶
- 精料賭圣
- 彩票心水
- 曾氏集團
- 白姐信息
- 曾女士料
- 滿堂紅網
- 彩票贏家
- 澳門原創(chuàng)
- 黃大仙料
- 原創(chuàng)猛料
- 各壇高手
- 高手猛料
- 外站精料
- 平肖平碼
- 澳門彩票
- 馬會絕殺
- 金多寶網
- 鬼谷子網
- 管家婆網
- 曾道原創(chuàng)
- 白姐最準
- 賽馬會料
新澳門最精準更新最快,新澳門精準免費大全,新澳門內部精準公開,2025新澳門天天開獎記錄,香港今晚必開一肖一特。(ICP備案號)
友情鏈接:百度
網站的廣告和外鏈,所有內容均轉載自互聯(lián)網,內容與本站無關!
本站內容謹供娛樂參考,不可用于不法活動,嚴禁轉載和盜鏈等!并且防止相關欺騙性內容。
Copyright ?2012 - 2024 新澳門最精準更新最快,新澳門精準免費大全,新澳門內部精準公開,2025新澳門天天開獎記錄,香港今晚必開一肖一特 All Rights Reserved










